Gutenbergじゃ「Shift + Alt + 1」つかえないからショートカットキー使えるようにしよう
こんにちは。
なんかワードプレスで記事書いてるときにショートカットキーで見出しが設定できるって知ってね、ウキウキで、

「Shift + Alt + 1」!!!
って押しても全く反応しなくてギャン萎えしたことあったんですよね~。
押し方が甘かったのかな…とか思って強くボタン押してみたり連打してみたり。
なんなら「見た目に変化ないけど、これで見出しになってるのかな」とか無理やり思いこんでみても、やっぱ反映されてないんですよ。
キーボードに蓄積ダメージ与えただけでした。
まあエディターがGutenbergだったからって話なんですがね。(オチを先に言う)
(既にClassic Editor使っててショートカット利かない人はこの記事役に立たないかも。ごめんね🙇♂️! Gutenbergでのやり方で良かったら「解決方法2」を見ていってください)
解決方法1:エディターをClassic Editor(クラシックエディター)にする
はい、「Shift + Alt + ○」はWordPressの中でも「Classic Editor」用のショートカットキーだったから使えなかったんですね。
以下の手順でClassic Editorにしてあげればショートカットキーが使えるようになります。
なおかつClassic Editorは感覚的で使いやすいエディターのため、初心者にも非常にとっつきやすいエディターです。
使いやすければこれ使っちゃってください!
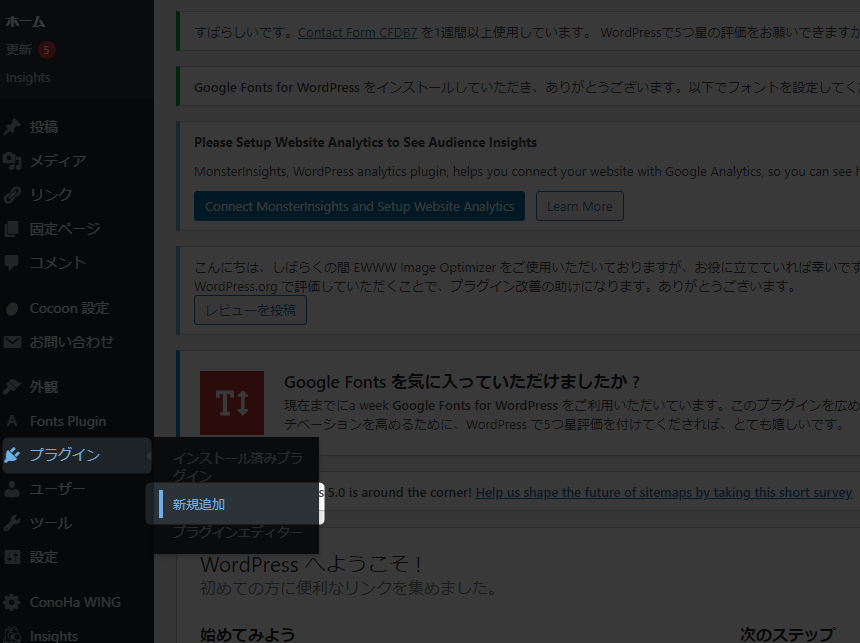
- WordPress管理画面で「プラグイン」-「新規追加」を押してプラグイン追加画面(「新規追加」画面)を開く

 楽しそうな犬
楽しそうな犬「プラグイン」にマウスカーソルを乗せる(クリックはしない)と「新規追加」が出てくるよ。
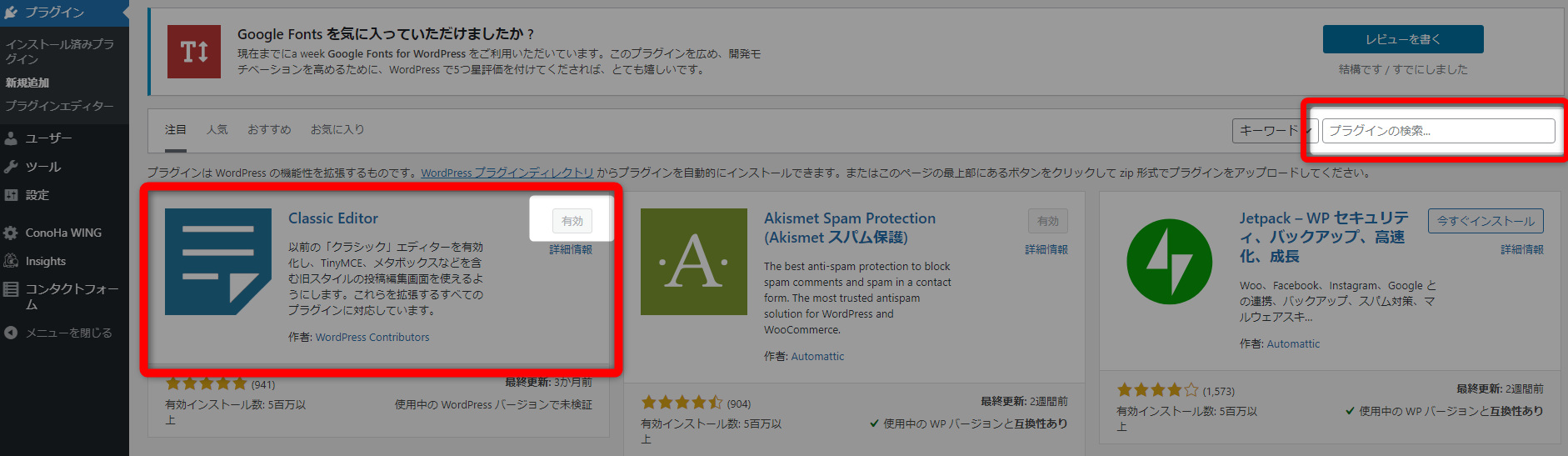
- 「新規追加」画面から「Classic Editor」を有効化する

画像ではもう「有効」になっちゃってますが、Classic Editorの所を「有効」にしましょう!
(運悪く初手でClassic Editorが表示されなかった人は右の方の「プラグインの検索」窓に「Classic Editor」と入れてエンター!!)- 「今すぐインストール」となっている人は、
- 「今すぐインストール」⇒「有効化」と押していき⇒「有効」にしましょう!
- 「有効化」となっている人(たぶん少数派)は、
- 「有効化」を押してして⇒「有効」にしましょう!
- 「今すぐインストール」となっている人は、
これでバッチグー!
Classic Editorが「有効」になっていれば、記事を書くときに「Shift + Alt + 1」を押せば「見出し1」にできるよ!!!!

「Shift + Alt + 2」を押せば「見出し2」にできるよ!!!!
解決方法2:Gutenbergエディターで粘る
Gutenbergでもショートカットキー(のようなもの)がありますので、それで簡単に見出しを作れます。
ただし、所謂「学習コスト」が高くつく可能性はあります。要は慣れるまで大変ってことです。
Markdown記法を使う
Gutenbergには「Shift + Alt + ○」のショートカットキーが用意されていない代わりに「Markdown記法」というものが用意されています。
簡単な記号(の並び)で「見出し1」や「リスト」なんかを表現できます。
例えば、
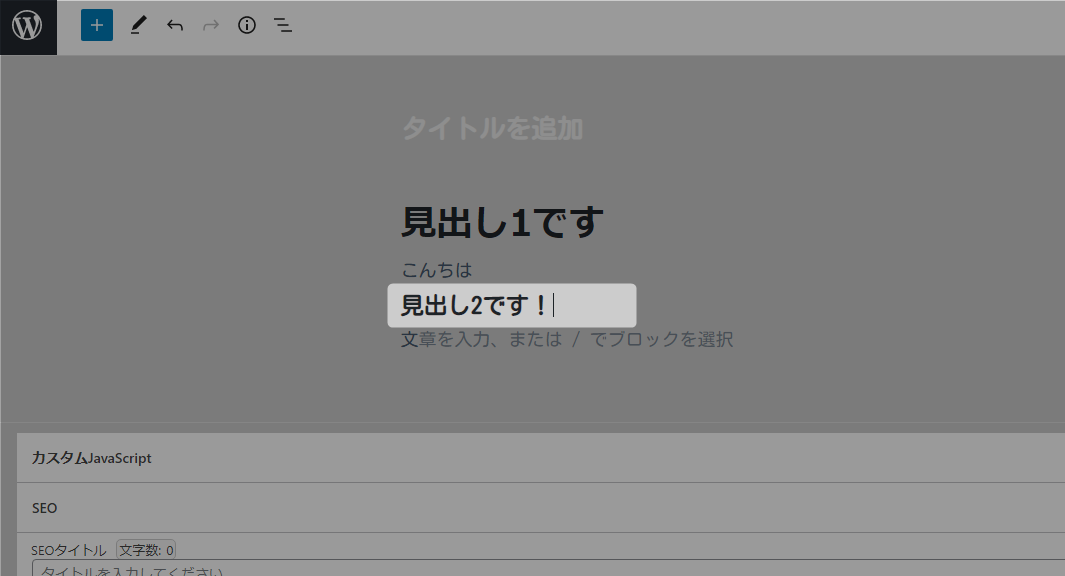
## 見出し2です!
と記述すればGutenbergで見出し2になります。
厳密には以下の通りです!
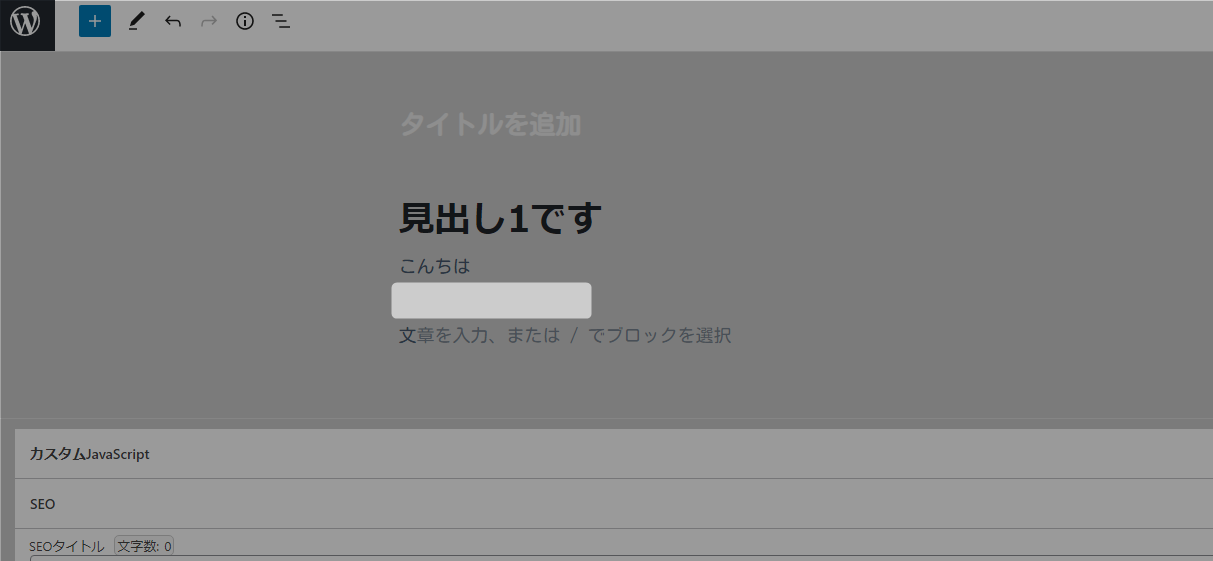
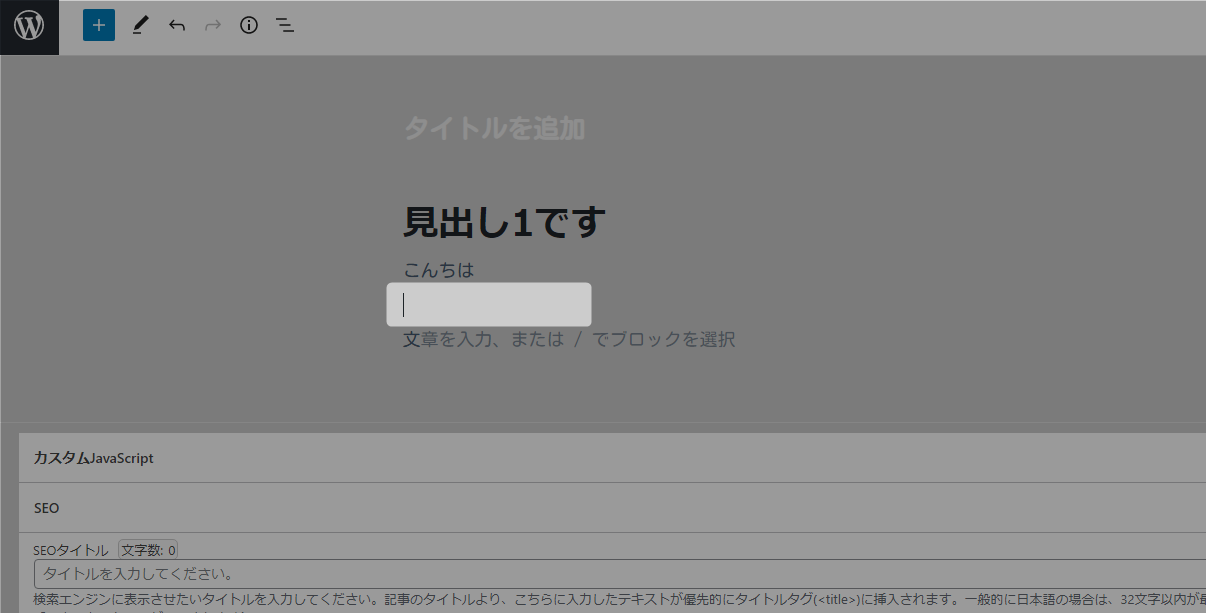
- ここに見出し2を作りたいとするじゃないですかぁ

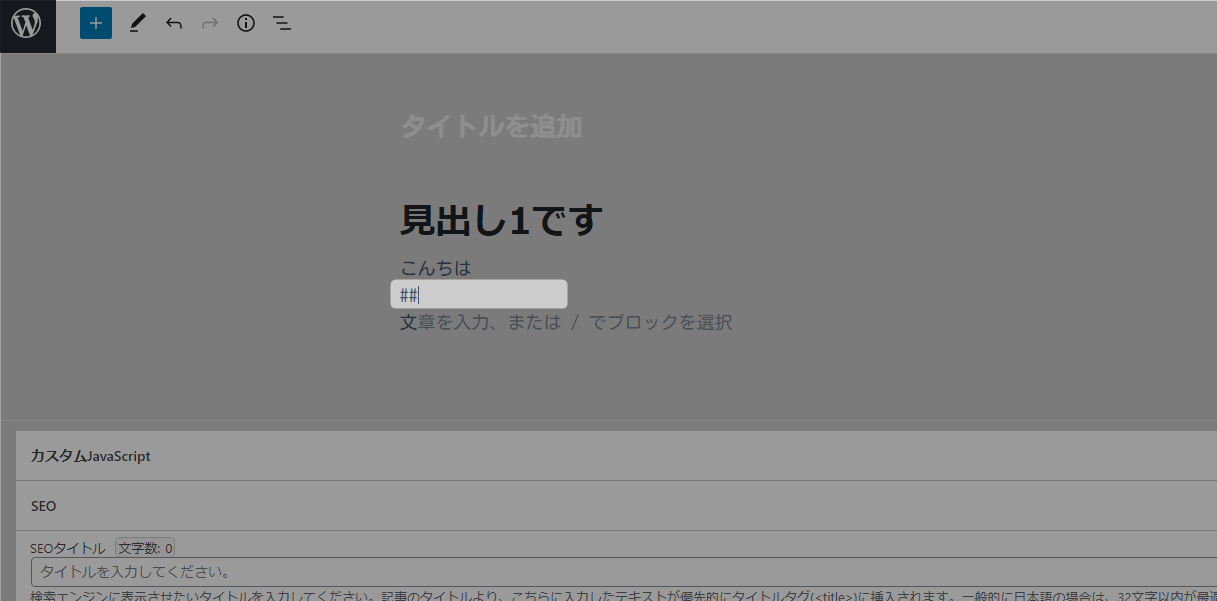
- 「##」って半角で打つんですよねぇ。そのあと、半角スペースを打つとぉ…

このあと半角スペースを入力
- せっかく打った文字が消えて、なんとなく入力欄が巨大化したらコマンド成功です!

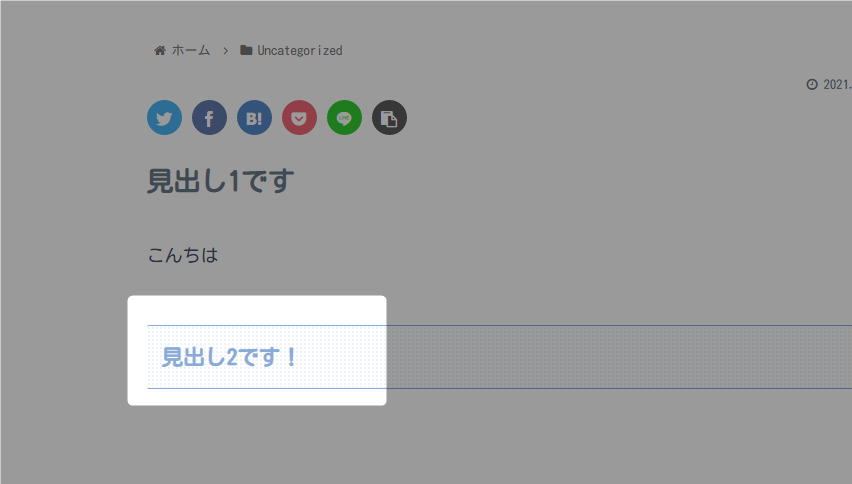
- そのまま見出し2の文言を入力してプレビューすると…

- 見出せるんですよー!


こうやったら見出せる。
Gutenbergの問題点
Markdown記法がシンプルにとっつきにくい!笑
まあ、覚える手間や難易度がショートカット(例:「Shift + Alt + ○」)よりハードかと言えば割とそうではないかも知れないんですが、なんかとっつきにくくないですか?笑
htmlなどでマークアップ言語とかやったことがある人ならすんなり入っていけると思います。

そりゃそうだって
将来的に執筆速度を上げたい人は今に学習コストを掛けるメリットはあると思いますが、そうでなければClassic Editorで楽しく書いていけばいいんではないでしょうか!
さいごに
ということで、あくまで自分がハマったときの解決策でした。
初歩的過ぎたのか、検索ワードが悪かったのか解決方法が中々みつからなかったんですよね。
人によってはショートカットが他のアプリと競合してしまうのが原因だった人もいると思いますが、またそれは別のお話で。ちゃんちゃん。



コメント