【とりあえず】ボックスの中にリスト(箇条書き・番号付きリスト)入れたら謎の余白ができるときの解決法

こんにちは。
WordPressでボックスの中にリストを入れると下のほうに謎の余白ができるんですよね。
Cocoon限定なんすかね?
今日は取り合えずの解決方法を書いておきます。
どんな症状?
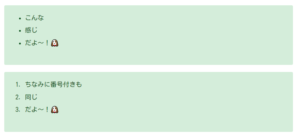
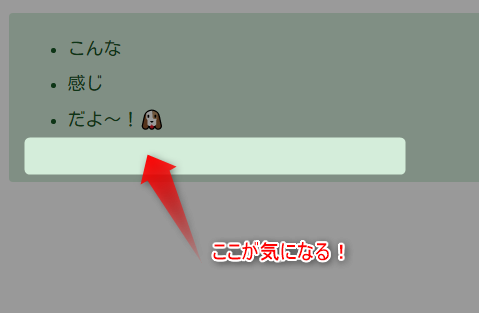
こんな感じ。


ちょっと下に余白があるのがわかりますね。
「これがええねん😉」って方はこのままで使っちゃっていいんですが、自分的にあんまりしっくりこなかったので、取り敢えずの解決方法を書いときます。
解決方法
上のコードはこんな感じですが、
【before】
<div class="success-box">
<ul>
<li>こんな</li>
<li>感じ</li>
<li>だよ~!🐶</li>
</ul>
</div>
こんな感じに「<ul」の後に一文(「style=”margin:0″」)を加えてあげます。
(<ul」の直後は半角スペースで区切ってください。)
【after】
<div class="success-box">
<ul style="margin:0">
<li>こんな</li>
<li>感じ</li>
<li>だよ~!🐶</li>
</ul>
</div>
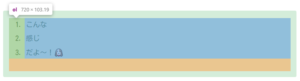
すると、

という感じですっきりします。
なんでこんなことになるの?
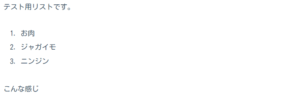
リスト単体で綺麗に見えるように
実はCocoonの場合、リスト(番号付き/無し 問わず)の下部に余白が入るように設定されています。
下のオレンジ色の部分ね😊

これにより、リスト単体で使用したときは綺麗に見えるように設計されているのだと思います。


バグじゃないよ
ただ、Cocoon(WordPress)のデフォルトで用意されていない「ボックス内リスト」は想定されていないのでしょう。
確かにやろうと思えば、HTMLを直接編集することで何でもできてしまうのでそこをカバーしきるのは不可能です。
それを私は、「HTMLを直接いじるならそれによって生じた不具合も自己解決してね」という作者様からの熱いメッセージと受け取っています。
したがって、これはバグではないという判断です!!
Cocoon内すべてに適用する方法(あんまりオススメしない)
上記の「style=”margin:0″」を「ul」「ol」に適用されるようにCSSに追記すればオッケーです…
が!オススメしません!
それをやってしまうと通常のリストにも適用されてしまい不都合があるので、例えば「”success-box”」内のリストにのみ適用するなどの配慮が必要です。たとえばね。
適当にCSSをいじると今回のような「ボックス内リスト」のように、なんかレイアウト崩れてんな…みたいなことが予期せず発生します。
自身で調査・修正できる方は問題ないかと思いますが、今回の「ボックス内リスト」より難易度が上がりがちなので、不安な方は記事ごと(細かく言えばボックス内リストごと)に「style=”margin:0″」を追記していく方法をオススメします。
ビジュアルモードの編集でも、過去記事から調整済みボックス内リストをコピペすれば適用されると思いますので、そこまで手間ではありません。
問題点があるとすれば、「やっぱリストの下の空白あった方がいいな」って思ったときに簡単には直せないということですかね。CSSに記述している場合はそれを直せば過去記事などHP全てに適用されるので…。綺麗に直したいなら基本チマチマ一個ずつ直すことになります。
あとがき
今回の一件は、結構ハマっちゃった人も多いんではないでしょうか?
自分で調べて直すことも重要なんですが、よく理解しないまま全体のCSSに書いてしまうと全部の記事のレイアウトが崩れてしまって取り返しのつかない大事件になってしまう可能性がありますので、まずは1つの記事内でHTMLをいじくって練習していきましょう!🐕



コメント