
こんにちは。
この間こんな記事[【検索のしかたを覚えよう】フォルダのクイックアクセスが消えたときの対処方法【復活】]書いたんですよね。
でも全体的に白っぽい画像ばっかり使ったもんだから、背景と同化して「知ってる人が見ても分かんねーだろ」みたいな記事になっちゃったんですよね🥺
その時に無から生み出した苦肉の脳筋解決法を共有します。
解決策
テキストモードで
「<style>img {border: 2px solid #000000;}</style>」
とベタ書きする!💪😡
「<style>img {border: 2px solid #000000;}</style>」
とベタ書きする!💪😡
まず、書いてあるコードの意味は調べてください。ここからが「マグマ」なんです💪😁
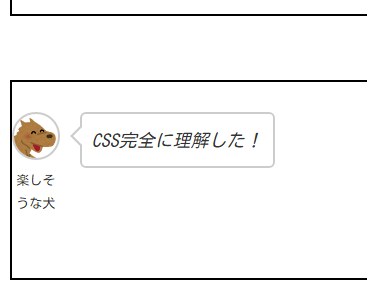
そしたらこんな感じになります。
画像だよ。周りに囲いができるよ。

楽しそうな犬
CSS完全に理解した!
…もうこれは多分だめですよ。見た目は普通でも内部的に汚い。
グーグルに嫌われて検索順位下げられても文句言えません。
でもバグって滅茶苦茶になるとしても1記事が犠牲になるだけなので直せばヨシ!
先に言っておくと、もっとスマートな解決法は沢山あるはずです!笑
でもブログ書くので精一杯な脳筋たちにはこれが一番の特効薬だと思います。
グーグルに嫌われて検索順位下げられても文句言えません。
でもバグって滅茶苦茶になるとしても1記事が犠牲になるだけなので直せばヨシ!
先に言っておくと、もっとスマートな解決法は沢山あるはずです!笑
でもブログ書くので精一杯な脳筋たちにはこれが一番の特効薬だと思います。
コードの説明
要はCSSに
img {
border: 2px solid #000000;
}
と書くのと同じです。
img(画像)に2px(の太さ)の、solidな、#000000(黒)色のborder(囲い線)をひくということですね。
ただ、CSSに書いてしまうと予期せぬところまで影響することを考慮しないといけないので、何も考えずに記事の中にブッコみました。いぇい✌
まともな方法が良いなら
まともな方法が良い真面目な人は画像ごとにそれぞれクラスを設定するなりすれば良いんですが、真面目じゃないんで1個ずつ設定するのが面倒だったんですよね。
怠惰はやらない方法を探索する原動力ですね!

問題点
強いて言うなら、記事一覧のページから上記コードが丸見えになっちゃいます。
記事の中では見えていないのに不思議ですね~!
対策としてはメタディスクリプションを設定するか、文頭にコードを書かないことで回避できると思います。
おしまい
以上です。
最初はこんな感じの小さな影響範囲内でスタイル(CSS)を弄って遊んでみてはいかがでしょうか?
楽しいですね。
ありがとうございました。



コメント